Head First
Use the following expressions, applied to your layer of choice, to ensure that the layer’s anchor point will always stay fixed at the center of the layer.
// [CENTER, CENTER]
l = thisLayer.sourceRectAtTime();
[l.left + l.width/2, l.top + l.height/2];
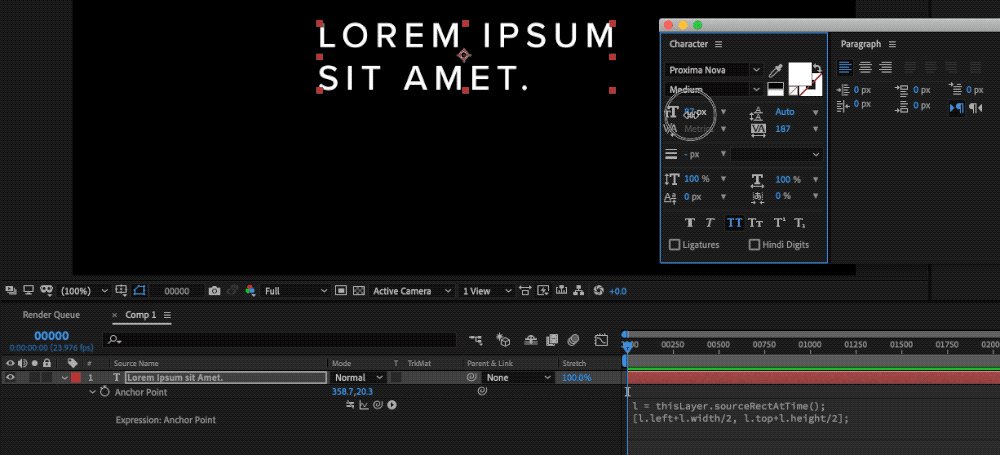
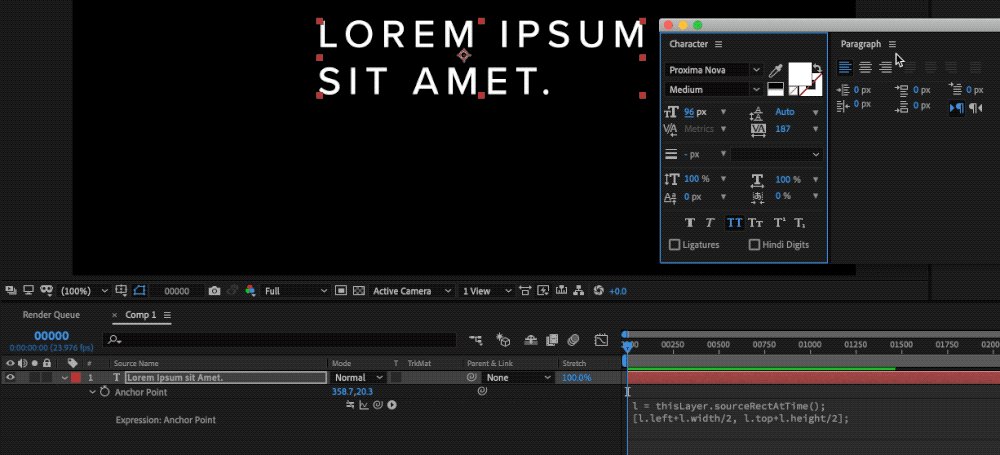
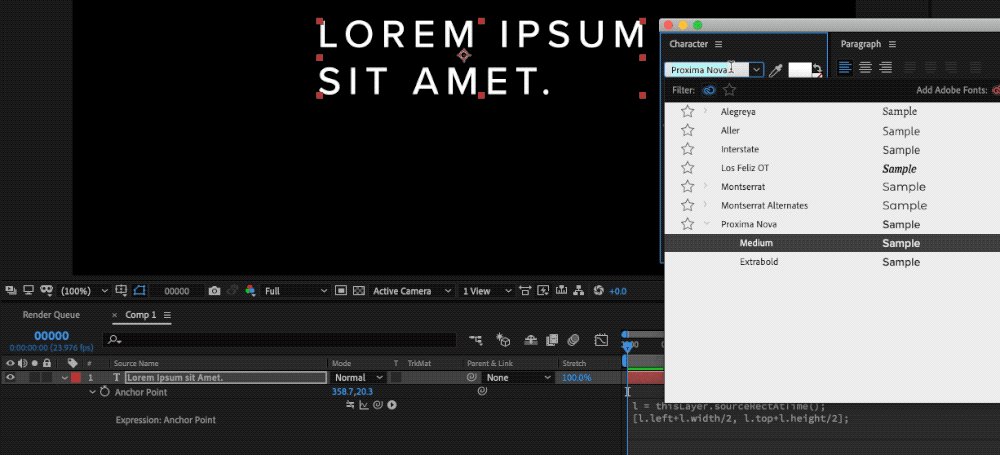
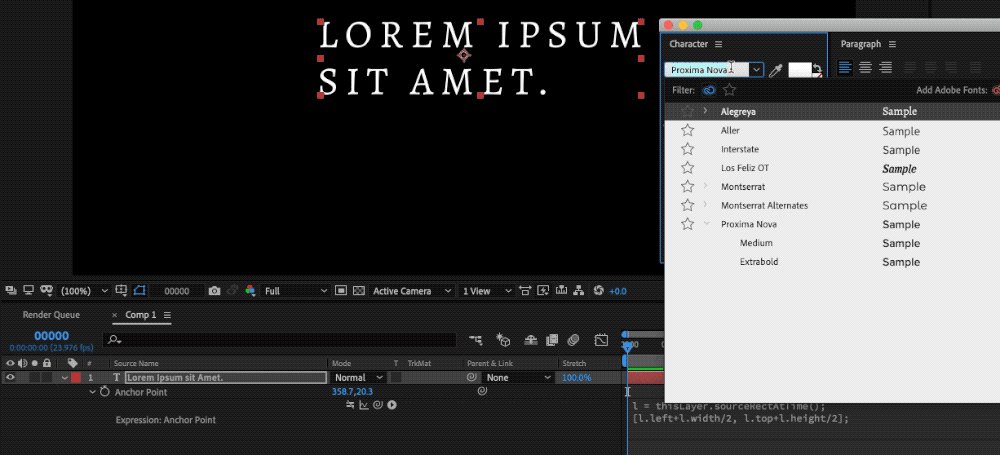
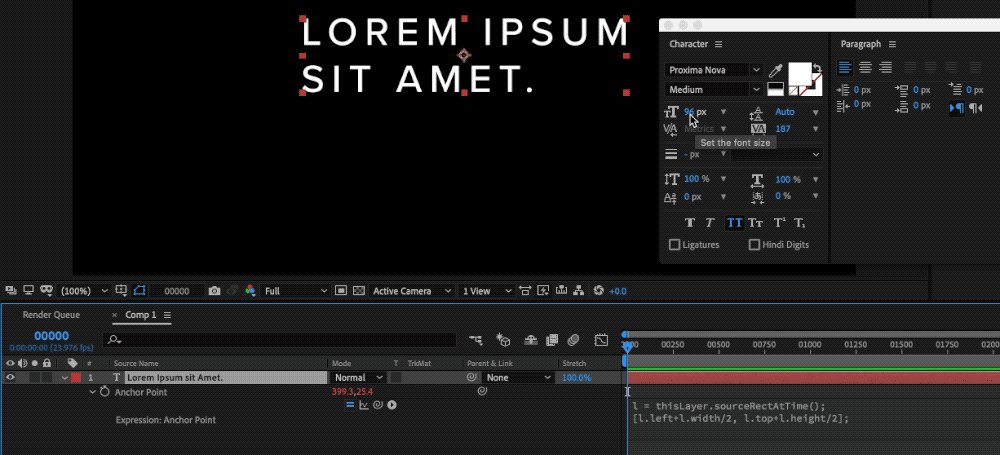
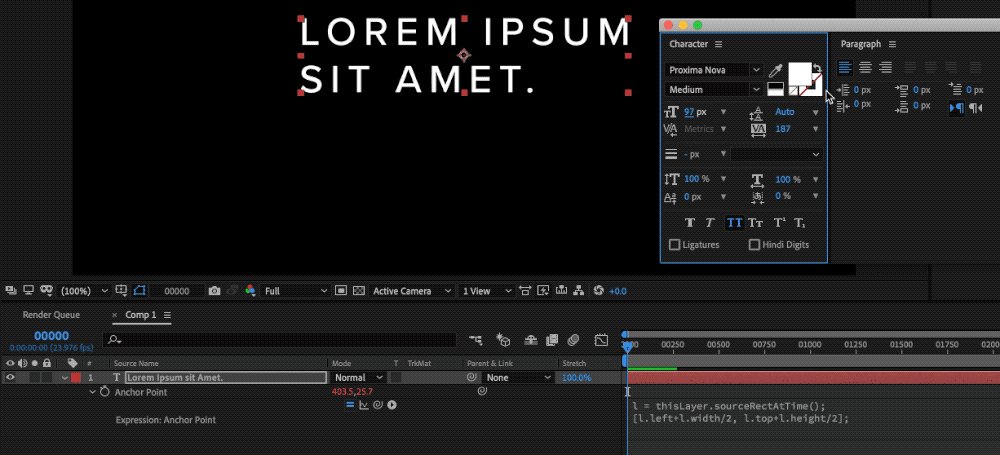
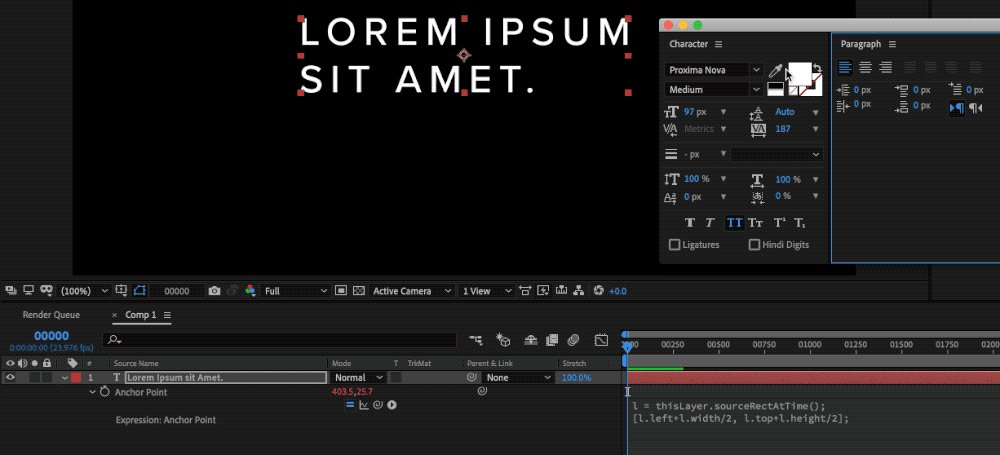
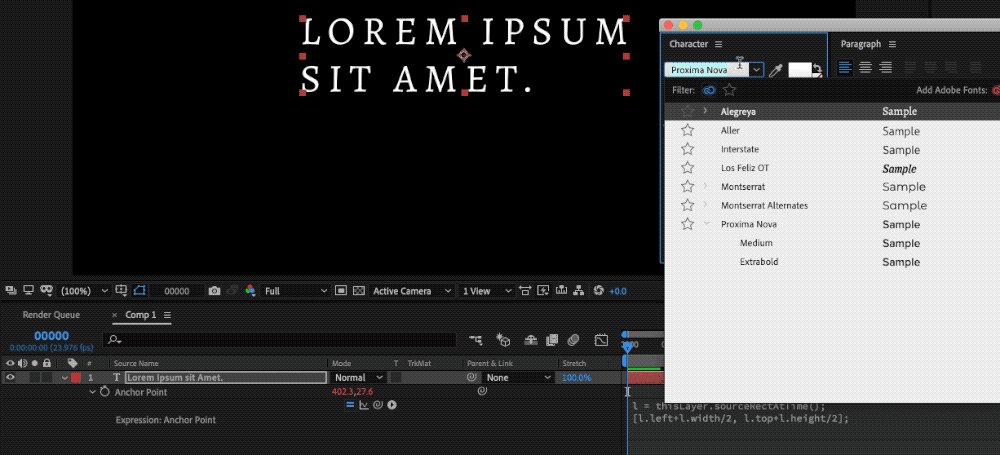
Here is a quick example of the effect of the expression when applied to a layer's anchor point:


How It Works
The sourceRectAtTime() function returns the top, left, width, and height properties of the boundaries of a layer.

Those properties can be accessed like this:
layer.sourceRectAtTime().top;
layer.sourceRectAtTime().left;
layer.sourceRectAtTime().width;
layer.sourceRectAtTime().height;
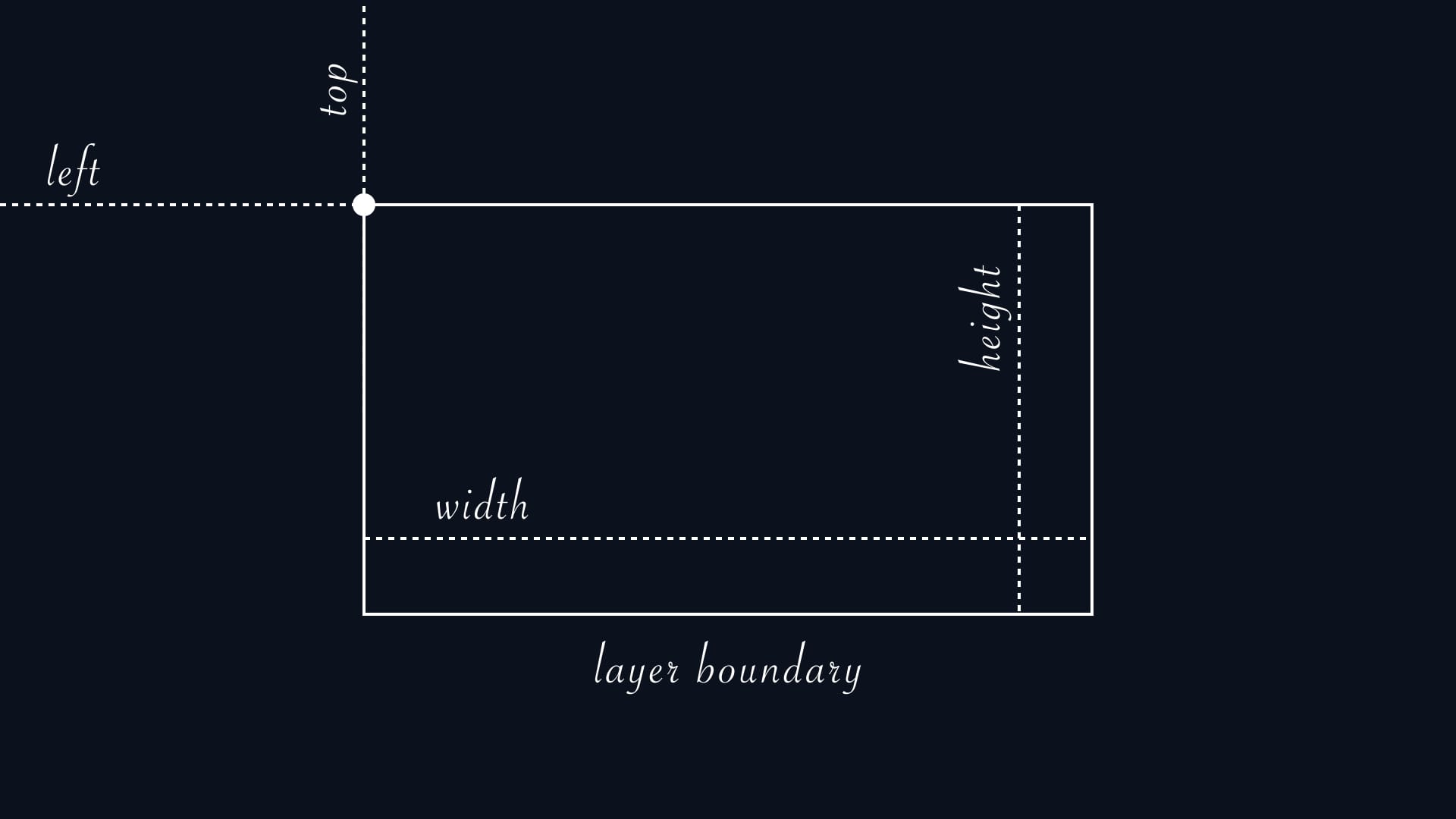
With a combination of those values we can now calculate where we want the anchor point to be fixed. Here are some examples on how to calculate the [x, y] values for each point on the bounding box:
![Equations for calculating [x,y] coordinates on the layer's bounding box.](https://gfxhacks.com/content/images/2019/06/AnchorPoint_Playground_Comp-4_2019-06-25_15.22.38.jpg)
// [LEFT, CENTER]
l = thisLayer.sourceRectAtTime();
[l.left, l.top + l.height/2];
// [LEFT, BOTTOM]
l = thisLayer.sourceRectAtTime();
[l.left, l.top + l.height];
// [RIGHT, BOTTOM]
l = thisLayer.sourceRectAtTime();
[l.left + l.width, l.top + l.height];
// [RIGHT, TOP]
l = thisLayer.sourceRectAtTime();
[l.left + l.width, l.top];
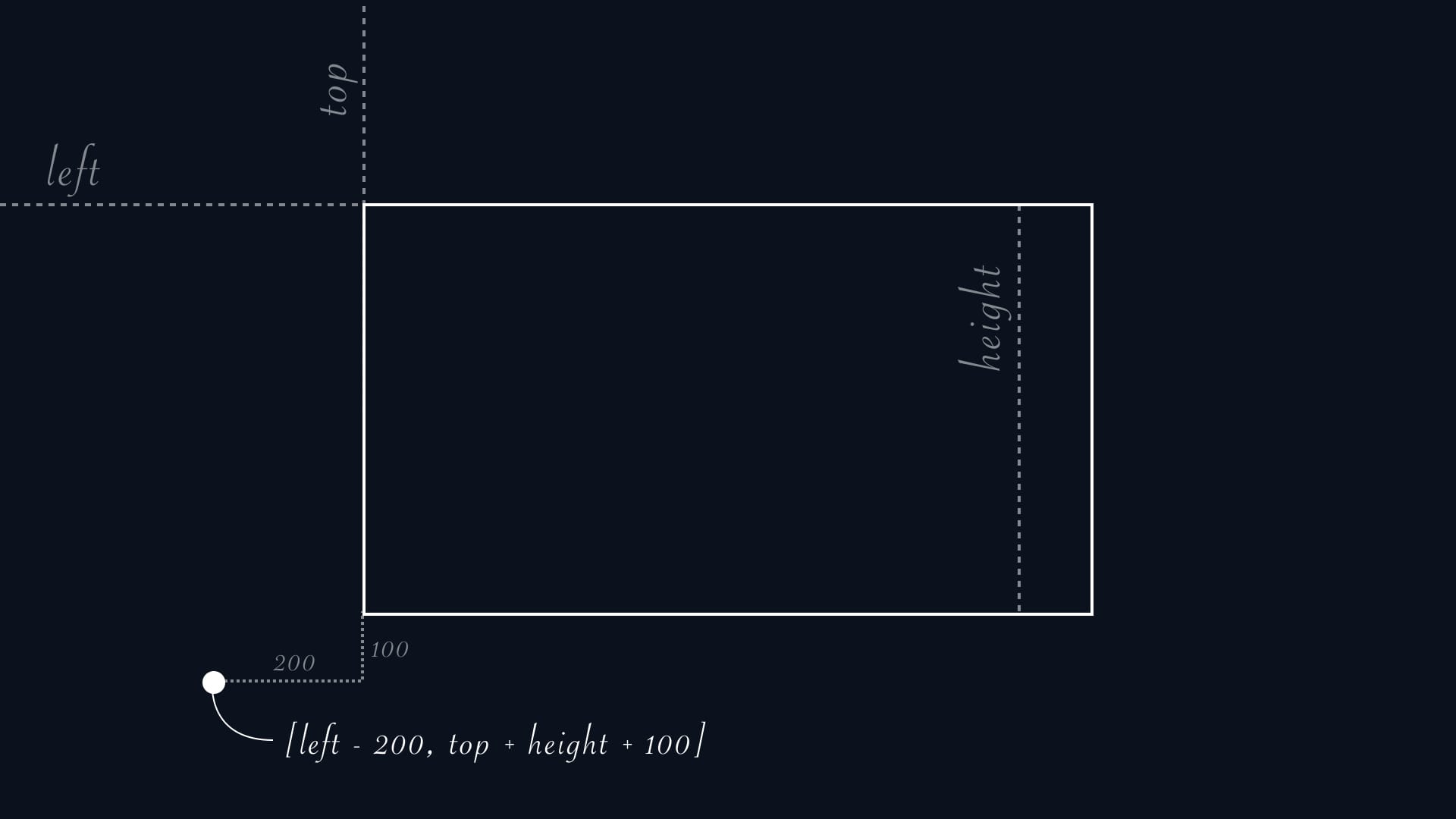
Of course we are not limited to the bounding box. We can add offsets to move away from the bounding box edges like this:
// [LEFT with offset, BOTTOM with offset]
l = thisLayer.sourceRectAtTime();
[l.left - 200, l.top + height + 100];

Uses
Those expressions come especially handy when working with shapes or text.
Shapes contained in shape layers have their own transforms. When stacking multiple shapes within the same shape layer, the anchor point is often displaced making it hard to re-center.
When working with text, fixing the anchor point can be helpful if the text needs to be changed often. Changing properties of a text layer often breaks its position - by fixing the anchor point we can make changes (such as alignment) without offsetting the text. This can be useful when designing Lower Thirds or templating.
![Anchor point is fixed using the [LEFT, BOTTOM] expression.](https://gfxhacks.com/content/images/2019/06/Screen-Recording-2019-06-25-at-18.08.07.2019-06-25-18_12_50.gif)
Additional Resources
For more info on the sourceRectAtTime() function, refer to Adobe’s Expression Language Reference:
Evan Abrams has an extended tutorial on this here:
https://evanabrams.com/sourcerectattime-expression-adobe-after-effects-tutorial
...and a revisited version here with even more uses and examples:
https://evanabrams.com/sourcerectattime-revisited-adobe-after-effects-tutorial